Task:
Updating the design of a website for a public organization.
Updating the design of a website for a public organization.
Solution:
I began by creating a detailed site map, which helped determine the content organization and navigation to ensure user-friendliness. This step allowed for a logical and intuitive structure, with clear divisions of sections and subsections.
I began by creating a detailed site map, which helped determine the content organization and navigation to ensure user-friendliness. This step allowed for a logical and intuitive structure, with clear divisions of sections and subsections.
Next, I developed wireframes to visualize the layout of key elements on each page. The wireframes helped illustrate where text blocks, images, buttons, and interactive elements would be placed. This enabled the client to see the overall structure of the site and make necessary adjustments before moving on to the design phase.
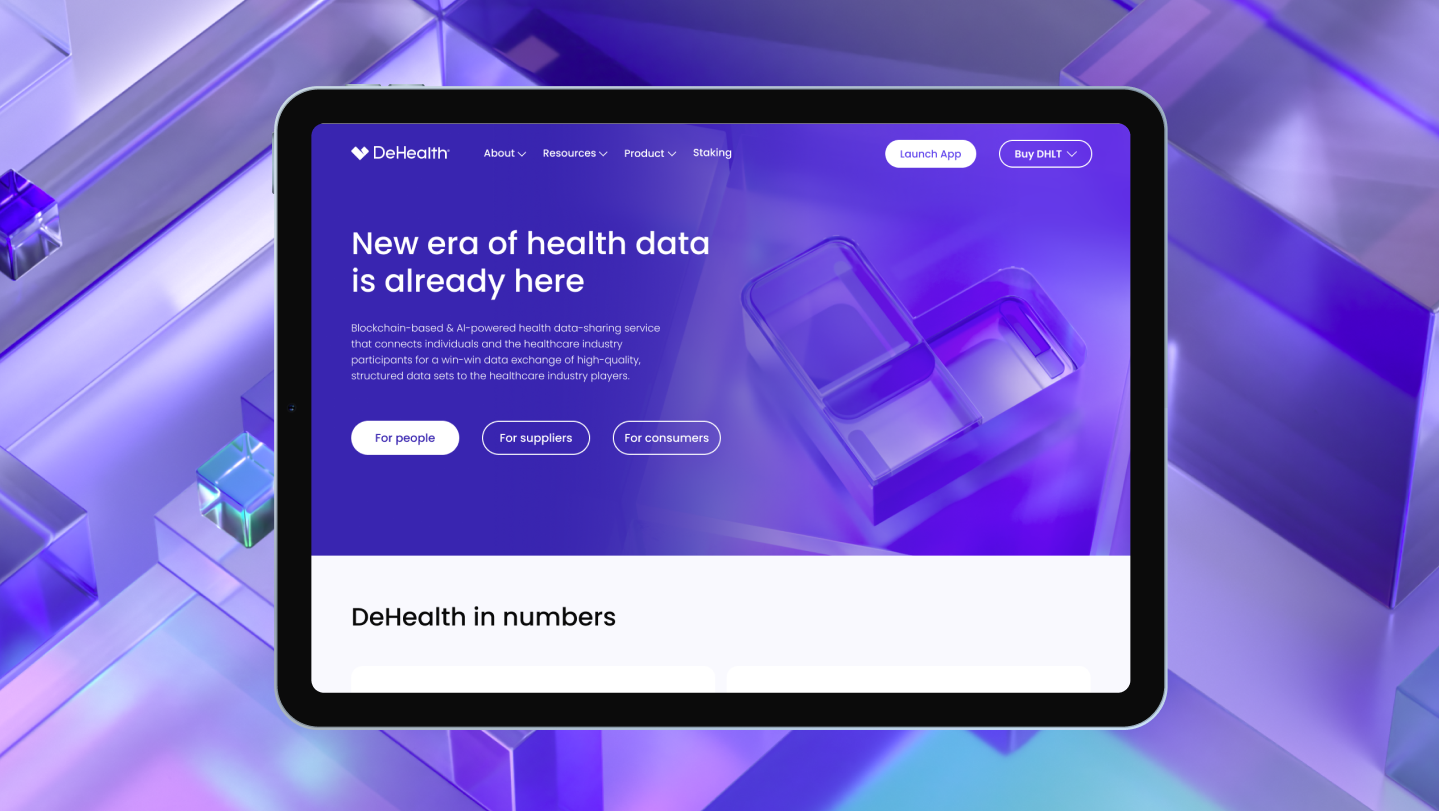
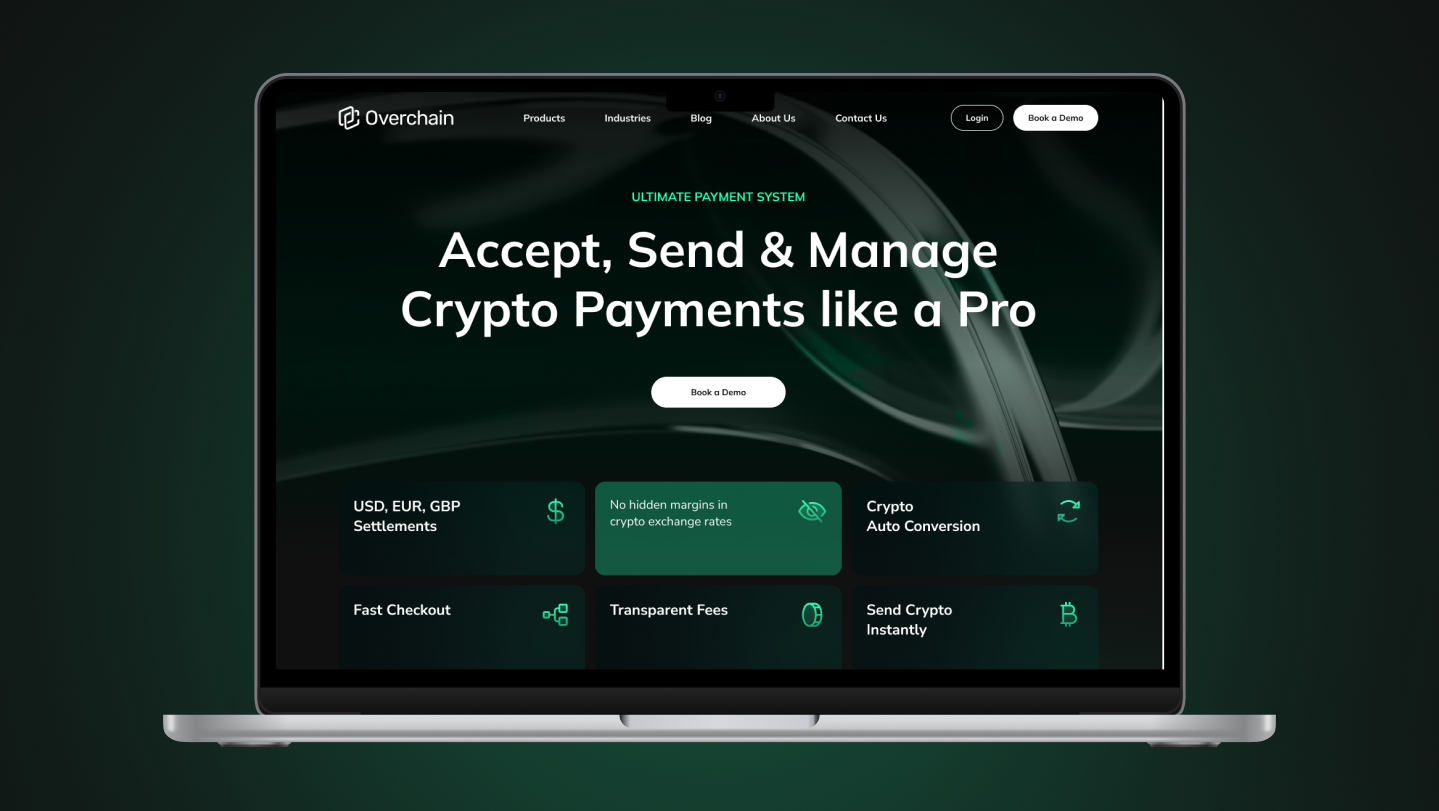
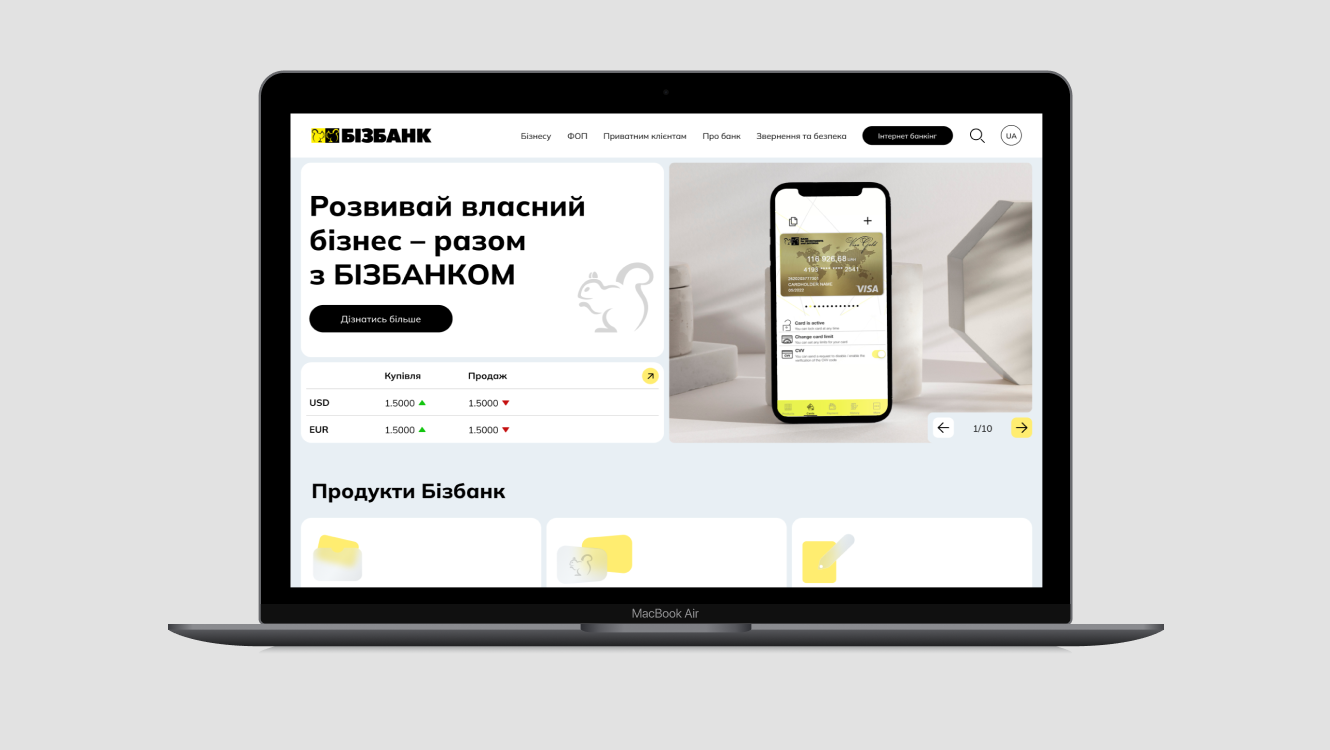
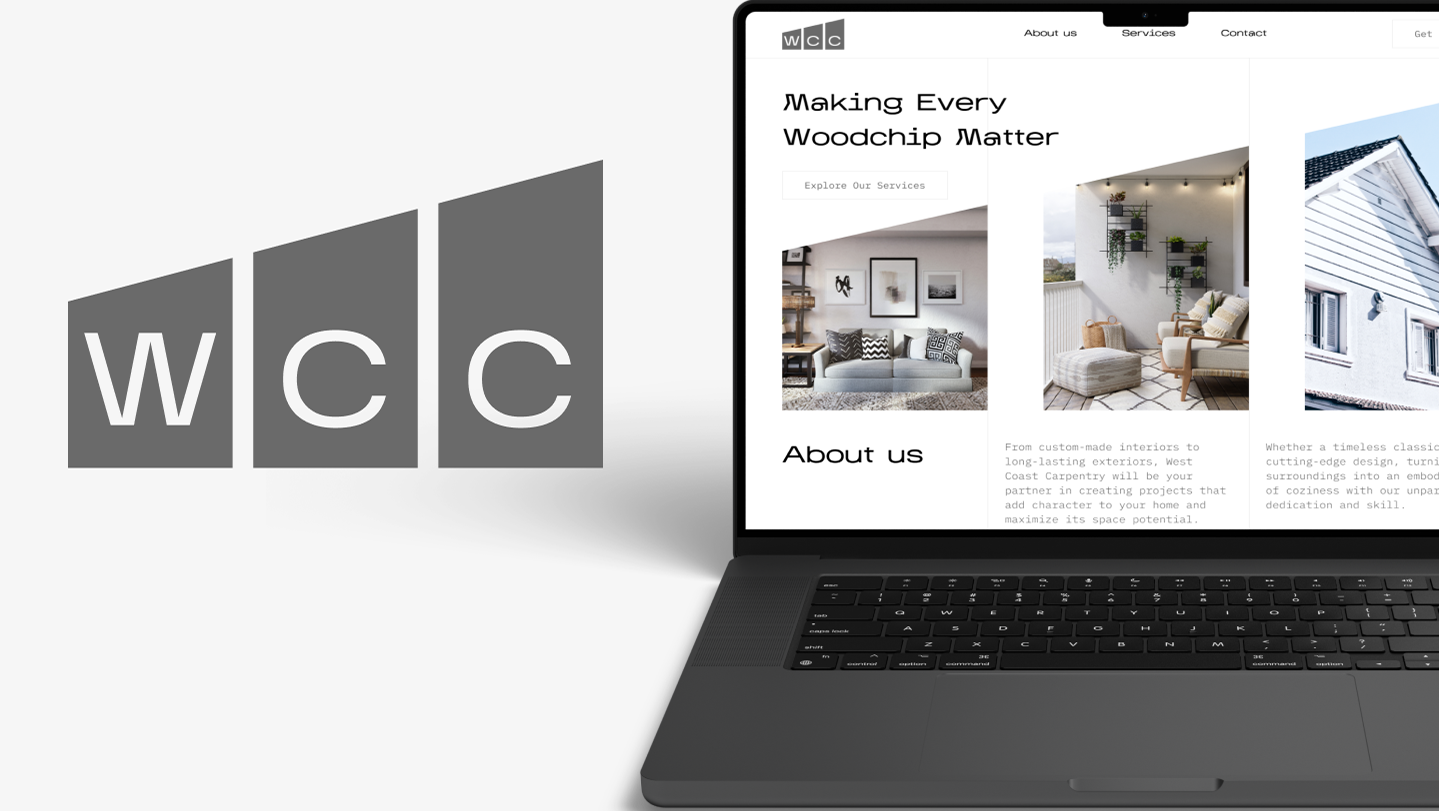
For the design, I focused on creating a visually appealing yet functional interface that aligned with the values and identity of the public organization. The choice of colors, typography, and other design elements was carefully aligned with the client's preferences, taking into account the brand and emotional impact.
The final step was the creation of an interactive prototype that demonstrated how users would interact with the website. This included animations and transition effects, improving navigation and the overall user experience.
This approach allowed me to create a site that not only met the client's requirements but also provided a user-friendly and intuitive experience.